HTML5 and HLS are open-source protocols which means that anyone can modify their code and use them on their website, totally free of cost. Encoding a video into multiple different standards of playback quality, enclosed captions and optimizing the quality of the video according to the bandwidth are made seamless with HLS video streaming. Due to HTML native
Embed an HTML5 Video Player on your Website Using JWPlayer
Before we begin, we suggest getting the JWPlayer from here. With the rise of HLS and DASH being used for adaptive streaming purposes, many video players have emerged which certainly provide the users with their fair share of benefits. One such player that has withstood the challenges time after time and has is used by the likes of ESPN and Sony Pictures is JWPlayer. Uploading content, embedding the video player onto HTML5, iOS, Android and Fire OS is made easy with JWPlayer’s native code which can be tailored by you for an even better user experience. But our focus today is on HTML5 video players and how you can use HLS and DASH for better adaptive streaming.
What does JW Player offer?
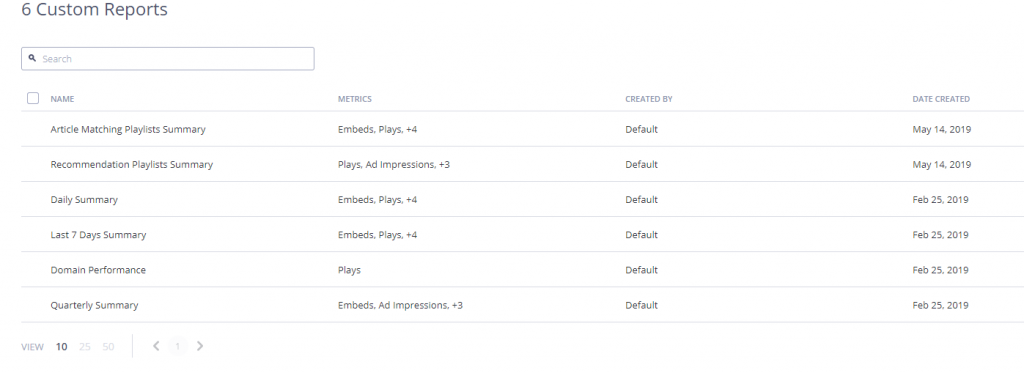
Along with providing you with a platform to upload your videos and make them into a playlist, JWPlayer also lets you view real-time statistics of your uploaded videos by giving you reports of your ad schedules and customized reports. JWPlayer makes content management easy for your CMS powered website as well by letting you easily manage captions, thumbnails, metadata etc. Therefore, the use and benefits of JWPlayer extend beyond just being a video player to embed your HTML5 videos.
Uploading videos on JWPlayer
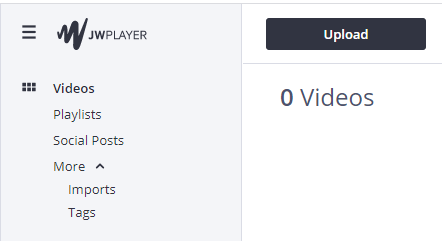
Before you start embedding JWPlayer on your HTML5 website, it is important to first upload the respective videos onto the JWPlayer platform. Thankfully, that is not a very complex task as all you need to do is select the file that you want to upload. Once the video is uploaded, you can start to edit out the metadata section of that said video, view the analytics and monitor the traffic etc or get sources for HLS and upload closed captions from the assets tab.
Customizing HLS and DASH video player
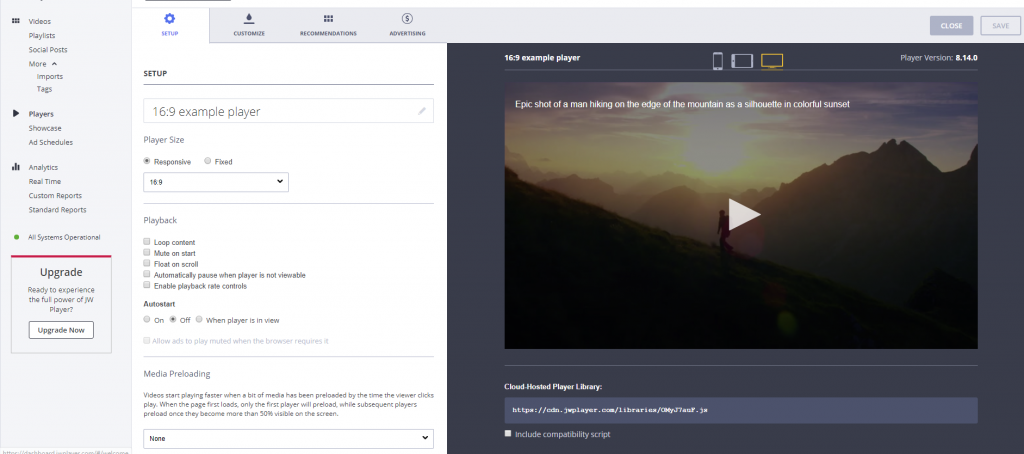
Before embedding a video player, you must first add a player library to your site. There are three ways through which you can accomplish this feat. Self-hosted, cloud-hosted and cloud-hosted with API calls. The difference between cloud hosting and cloud hosting with API calls is simply on the basis of API calls. Developers who want to manage the implementation of their video player through API calls are recommended to use this. For self hosts, the version of the player is fully controlled by you. It is important to note that the player’s license is not rotated automatically and has to be done manually when using self-host. As you can see here, the cloud-hosted player can be customized and polished to your liking. For instance, the player can either have a responsive size or a fixed one. The playback can be set to a loop, mute on start etc. Furthermore, you can also change the default colour of the player, the recommendations of the videos and much more. Once you have all of this down, you must then upload the Cloud Hosted Player Library code into your webpage’s
tag in order to let JWPlayer be loaded onto your website.Embedding the video player
By default, JWPlayer automatically prefers HTML5 media engines so you don’t have to worry about setting a primary preference. However, some cases may call for you to change that. When that happens, you can customize the player and have it set up your way. Once you have uploaded the cloud-hosted player library onto the
tag of your webpage, the next step is to upload the embedded code. First, create aVerdict
Embedding an HTML5 video player using HLS and DASH adaptive streaming quite easy with JWPlayer. It is more or less like embedding a Youtube video, however, JWPlayer’s amazing and easy to grasp user interface makes it not so difficult for even beginner level coders.
How to embed a YouTube video in PowerPointHow to Monitor your Website using Website Performance Monitor?How to Loop or Repeatedly Play a Video using VLC Player?How To Perform Video Streaming Using Raspberry Pi?